- Hvordan viser du produktvarianter?
- Hvordan får jeg det valgte variant-id i WooCommerce?
- Hvordan får jeg et variantnavn i WooCommerce?
- Hvordan får jeg den valgte variation i WooCommerce?
- Hvordan viser jeg variationer på butiksiden?
- Hvad er variation ID i WooCommerce?
- Hvordan får jeg produktattributter i WooCommerce?
- Hvordan får jeg variationer i WooCommerce?
- Hvordan indstiller jeg pris i WooCommerce?
- Hvordan viser jeg pris i WooCommerce?
- Hvordan viser du minimumsprisen fra flere variationer i WooCommerce?
Hvordan viser du produktvarianter?
Sådan vises produktvariationer i WooCommerce (i 4 trin)
- Trin 1: Opret et variabelt produkt. WooCommerce giver dig mulighed for at opsætte produktvarianter ud af kassen. ...
- Trin 2: Tilføj produktattributter. Klik derefter på fanen Attributter. ...
- Trin 3: Generer dine variationer. ...
- Trin 4: Se et eksempel på og offentliggør dit variable produkt.
Hvordan får jeg det valgte variant-id i WooCommerce?
på ("woocommerce_variation_select_change", funktion () var id = $ ('input. variation_id '). val (); konsol. log (id); // fyrer, men returnerer tom);
Hvordan får jeg et variantnavn i WooCommerce?
Du kan opnå det ved at gå til fanen Attributter under produktdataindstillingerne, vælge den attribut, som du brugte til at oprette variationerne, og foretage ændringer i attributten. Derefter ved at gå til fanen Variationer, vil du se, at værdien opdateres.
Hvordan får jeg den valgte variation i WooCommerce?
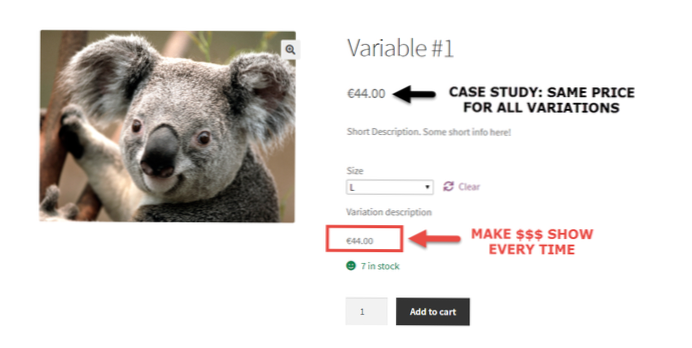
Normalt ser du øverst på produktsiden under titlen prisintervallet (min. Til maks.) For produktet. Derefter, når du vælger en variant, vil prisen for den specifikke variation blive vist over knappen Tilføj til kurv.
Hvordan viser jeg variationer på butiksiden?
Vælg det variable produkt, du vil redigere. Rul ned til afsnittet Produktdata på siden (findes normalt under hovedteksten / produktbeskrivelsesområdet). Klik på fanen Variationer til venstre. Klik på udvidelsespilen på den variant, du vil vise på butiksiden.
Hvad er variation ID i WooCommerce?
Faktisk bruger WooCommerce jQuery (et JavaScript-bibliotek) til at håndtere variationer på frontend og vise betinget indhold (variation pris, beskrivelse, tilføj til indkøbskurv) baseret på dropdown-valg. ... Så for at opdage det aktuelle variation-id skal vi også bruge JQuery.
Hvordan får jeg produktattributter i WooCommerce?
Metode 1: Kod det selv
- Vis en attribut (eller attributter) som "Farve" eller størrelsesattribut under produktdata i WooCommerce-butikken.
- Vis hver attributværdi, og angiv dens tilgængelighed med en gennemstregning.
- Vis kun attributter på variable produkter, hvor attributten bruges til WooCommerce-variationer.
Hvordan får jeg variationer i WooCommerce?
Opsætning og konfiguration
- Gå til: WooCommerce > Produkter.
- Vælg et af dine variable produkter.
- Vælg fanen Variationer i feltet Produktdetaljer.
- Find linket Tilføj yderligere billeder, og klik. Dette link giver dig mulighed for at tilføje et vilkårligt antal ekstra billeder til hver variation.
Hvordan indstiller jeg pris i WooCommerce?
Trin 1: Naviger til Woocommerce --> Woo-rabatregler --> Fanen Indstillinger. Trin2: Fra rullemenuen kan du vælge mellem salgsprisen og den almindelige pris.
Hvordan viser jeg pris i WooCommerce?
Filtrer WooCommerce-prisvisning baseret på produktfelter
Du kan tilføje et brugerdefineret enhedspris-felt til hvert produkt, der kræver det, og derefter tilføje enhedsprisværdien her. (wc_price () er en praktisk lille funktion til at formatere numre med butiksprissætningsindstillingerne, brug det!)
Hvordan viser du minimumsprisen fra flere variationer i WooCommerce?
Sådan får du den minimale aktive pris i WooCommerce fra et WC_Product_Variable-objekt: $ variation_min_price = $ product->get_variation_price ();
 Usbforwindows
Usbforwindows