- Hvordan tilføjer jeg et sidebjælke til mit WordPress-tema?
- Hvorfor fungerer min sidebjælke ikke i WordPress?
- Hvordan kan jeg tilføje et sidebjælke til mit WordPress-tema MCQS?
- Hvordan viser jeg sidebjælken i WordPress?
- Hvordan tilføjer du et sidebjælke til et tema?
- Er aktiv sidebar eksempel WordPress?
- Hvorfor fungerer min sidebjælke ikke Mac?
- Hvordan flytter jeg en widget til sidebjælken i WordPress?
- Hvordan tilføjer jeg venstre og højre sidebar i WordPress?
- Hvad er en sidebar-widget?
- Hvordan laver man et sidebjælke?
Hvordan tilføjer jeg et sidebjælke til mit WordPress-tema?
Før vi hopper ind, skal du huske at installere og aktivere pluginet først.
- Trin 1: Opret din første brugerdefinerede WordPress-sidebjælke. Når pluginet er i gang, finder du en mulighed, der læser Opret en ny sidebjælke under Udseende > Widgets på dit dashboard. ...
- Trin 2: Angiv placeringen for dit nye sidebjælke.
Hvorfor fungerer min sidebjælke ikke i WordPress?
WordPress mangler sidebjælke er normalt kun resultatet af forkert placeret kode. Nogle gange skyldes det et tema, plugin eller endda en opdateringsfejl.
Hvordan kan jeg tilføje et sidebjælke til mit WordPress-tema MCQS?
I wordpress kan du kalde sidebjælker i dine temafiler ved hjælp af funktionen get_sidebar ().
...
I wordpress skal du gå til: For at tilføje brugerdefineret plugin:
- Dashboard> Udseende > Plugins > Tilføj ny.
- Dashboard > Plugins > Tilføj ny.
- Dashboard > værktøjer > Plugins > Tilføj ny.
- Dashboard > Plugins > værktøjer > Tilføj ny.
Hvordan viser jeg sidebjælken i WordPress?
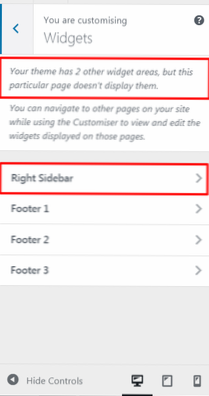
Du kan også redigere sidebjælken fra WordPress Dashboard. Vælg Udseende i menuen til venstre > Widgets, find afsnittet Sidepanel, og giv det derefter et klik for at udvide det. Du skal nu være i stand til at se alle de widgets, der udgør denne særlige sidebjælke.
Hvordan tilføjer du et sidebjælke til et tema?
Brug get_sidebar-funktionen til at indlæse dit sidebjælke i dit tema. Dette skal indsættes i skabelonfilen, hvor sidebjælken skal vises. Sådan indlæses standardsidepanelet.
Er aktiv sidebar eksempel WordPress?
Når du har registreret et dynamisk sidebjælke, skal du vise det inden for dit tema. WordPress har en funktion til dette kaldet dynamic_sidebar (). ... php, som du lærer mere om i afsnittet "Sidebjælesskabeloner" senere. Imidlertid kan dynamic_sidebar () teknisk kaldes hvor som helst inden for dit tema.
Hvorfor fungerer min sidebjælke ikke Mac?
Sørg for, at din Finder / View har Show Sidebar; prøv derefter at placere musen yderst til venstre og se om du får en "i" -bjælke, så du kan trække den til højre, hvilket vil gøre sidebjælken synlig igen.
Hvordan flytter jeg en widget til sidebjælken i WordPress?
Klik på Udseende > Widgets fra hovednavigationsmenuen i dit Dashboard. Tilføj nye widgets fra afsnittet Tilgængelige widgets ved at trække dem til det sidepanel, du vil tilpasse.
Hvordan tilføjer jeg venstre og højre sidebar i WordPress?
Selvstudie: Sådan tilføjes et dobbelt sidepanelayout
- Trin 1 - Fjern indstillinger for tilpasningswebbredde. ...
- Trin 2 - Tilføj ny layoutmulighed. ...
- Trin 3 - Registrer nyt widgetområde, der skal bruges til det andet sidepanel. ...
- Trin 4 - Vis sekundært sidebjælke. ...
- Trin 5 - Flyt standard sidebjælke, så den indlæses før dit indhold. ...
- Trin 6 - Aktivér standardsidebjælken til dit nye dobbeltsidelinjelayout.
Hvad er en sidebar-widget?
Et sidebjælke i WordPress henvises til et widget-klar område, der bruges af WordPress-temaer til at vise information, der ikke er en del af hovedindholdet. Det er ikke altid en lodret søjle på siden. Det kan være et vandret rektangel under eller over indholdsområdet, sidefod, sidehoved eller hvor som helst i temaet.
Hvordan laver man et sidebjælke?
Lad os gøre jobbet: For at oprette et simpelt sidebjælke skal du løse 3 hovedopgaver:
- Opret en korrekt struktur (HTML)
- Tilføj stil og position (CSS)
- Tilføj åben / luk opførsel (JS)
 Usbforwindows
Usbforwindows