- Hvordan kortkoder du i tyngdekraftsformer?
- Hvordan tilføjer du et script til tyngdekraftsformer?
- Hvordan aktiverer jeg Ajax i tyngdekraftsformer?
- Hvor er tyngdekraftsformens korte kode?
- Hvordan aktiverer du tyngdekraftsformer?
- Hvordan styler du tyngdekraftsformer?
- Kræver tyngdekraftsformer jQuery?
- Hvordan får man feltværdier i tyngdekraftsform?
- Hvordan bruger jeg tyngdekraftsform i WordPress?
- Fungerer tyngdekraftsformer med Elementor?
- Hvordan skjuler du en titel i Gravity Forms?
Hvordan kortkoder du i tyngdekraftsformer?
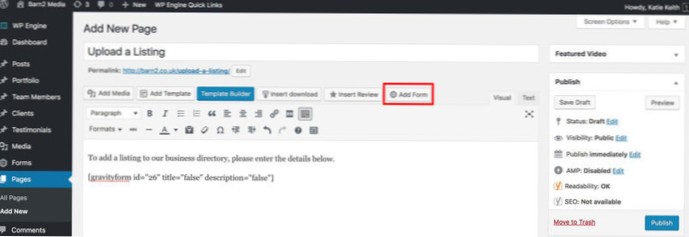
For at komme i gang skal du åbne den side, du vil tilføje Gravity Forms-kortkoden til, og derefter klikke på + -ikonet for at indsætte en ny blok.
- Søg efter og vælg Shortcode.
- Nu kan du indsætte eller indtaste din Gravity Forms-kortkode. ...
- Brug det lige nu, og tyngdekraftsformularen med ID-nummer 1 vises på det indlæg eller side.
Hvordan tilføjer du et script til tyngdekraftsformer?
Naviger til dine formularindstillinger for at finde det nye Custom Javascript-felt. Download, installer og aktiver plugin. Naviger til dine formularindstillinger for at finde det nye Custom Javascript-felt. Når pluginet er installeret og aktiveret, finder du feltet Custom Javascript i dine formularindstillinger.
Hvordan aktiverer jeg Ajax i tyngdekraftsformer?
Sådan aktiveres Ajax-indsendelse på nye Gravity Forms-formularer
- Gå til den side, du vil tilføje en formular.
- Klik på redaktørens Gravity Forms-knap (det ser sådan ud:)
- Marker afkrydsningsfeltet "Aktiver Ajax"
- Klik på knappen kaldet "Indsæt form", og voila!
Hvor er tyngdekraftsformens korte kode?
Formkortkoden kan bruges overalt i WordPress, hvor kortkoder understøttes. For de fleste brugere vil dette primært være inden for indholdet af et WordPress-indlæg eller en side. Kortkoder tilføjes, når du bruger en standard WordPress-editor til at tilføje formularen til siden.
Hvordan aktiverer du tyngdekraftsformer?
Det grundlæggende
- Køb og betal for en Gravity Forms licensnøgle, som derefter tilføjer din nye licensnøgle til din Gravity Forms-konto. ...
- Download Gravity Forms-pluginnet fra din konto.
- Installer Gravity Forms-plugin'et.
- Indtast din licensnøgle i dine plugin-indstillinger for at validere din installation af Gravity Forms.
Hvordan styler du tyngdekraftsformer?
For at style en tyngdekraftsformular skal du anvende nogle enkle CSS på elementerne i formularen. Der er flere måder, du kan tilføje tilpasset CSS til dit websted, men det nemmeste er at gå til Udseende>Tilpas>Yderligere CSS og tilføj koden der. Den første ting du skal gøre er at beslutte, hvilke elementer du vil style.
Kræver tyngdekraftsformer jQuery?
Lidt af sammenhæng: Gravity Forms indeholder ikke og tilføjer ikke jQuery til webstedet. jQuery er inkluderet i WordPress, og når det er nødvendigt med et plugin eller et tema, fortæller du simpelthen WP, at jQuery er nødvendigt på siden, og det sørger for at gøre det tilgængeligt.
Hvordan får man feltværdier i tyngdekraftsform?
1 Svar. I henhold til Gravity-retningslinjerne indstiller du krogen til at kalde din egen funktion - i nedenstående tilfælde er funktionen after_submission (). ID'erne er alle der i formularfeltets titel i backend, bare svæv over hver enkelt, og det giver dig typen og ID'et (dvs. 'Single Line Text: Field ID 2).
Hvordan bruger jeg tyngdekraftsform i WordPress?
Sådan bruges tyngdekraftsformularer
- Download Gravity Forms.
- Upload Gravity Forms-pluginet til WordPress.
- Installer og aktiver pluginet.
- Tilføj licensnøglen.
- Konfigurer generelle plugin-indstillinger.
- Opret en formular.
- Føj formularen til dit websted.
Fungerer tyngdekraftsformer med Elementor?
I skrivende stund har Elementor ikke et indbygget element til at tilføje en Gravity Forms-formular til dine sider. Du kan dog stadig bruge Gravity Forms med Elementor, og i denne artikel vil jeg vise dig tre forskellige metoder, du kan bruge til at tilføje dine formularer til dine sider i Elementor.
Hvordan skjuler du en titel i Gravity Forms?
Indsæt formularvinduet har en mulighed for at vise formulartitlen. Du kan bare fjerne markeringen fra det, og det føjer ikke titlen til siden.
 Usbforwindows
Usbforwindows