- Hvordan opretter jeg et tilpasset CSS-tema?
- Hvordan tilføjer jeg en brugerdefineret CSS til et WordPress-tema?
- Hvad er brugerdefineret CSS-kode?
- Hvordan redigerer jeg CSS i WordPress?
- Hvad er et tema i CSS?
- Hvad er CSS-kode?
- Hvordan kan jeg tilføje tilpasset CSS til Elementor gratis?
- Hvor er stilen CSS i WordPress?
- Hvordan skriver du i CSS?
- Kan du redigere CSS-profil efter indsendelse?
- Hvordan starter du stil i CSS?
- Hvordan tilføjer jeg tilpasset CSS til Webflow?
Hvordan opretter jeg et tilpasset CSS-tema?
Trin-for-trin vejledning
- Trin 1: Administrer webstedets udseende. Gå til Site Manager (som standard tilgængelig på side admin: administrer). ...
- Trin 2: Opret et brugerdefineret tema. ...
- Trin 3: Skriv CSS til temaet. ...
- Trin 4: Test dit tema! ...
- Trin 5: Tildel temaer til kategorier.
Hvordan tilføjer jeg en brugerdefineret CSS til et WordPress-tema?
Åbn en teksteditor, opret en ny tekstfil, gem den som “brugerdefineret. css ”og upload det i en css-mappe i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema / css /) via FTP. Download funktionerne. php-fil i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema /) via FTP.
Hvad er brugerdefineret CSS-kode?
Custom CSS giver dig kun mulighed for at tilføje eller erstatte CSS til temaer; det giver dig ikke adgang til at ændre HTML-markering eller PHP-kode. Du kan vende enhver WordPress.com-tema til et tomt lærred ved at slå temaets CSS fra i dine tilpassede CSS-indstillinger.
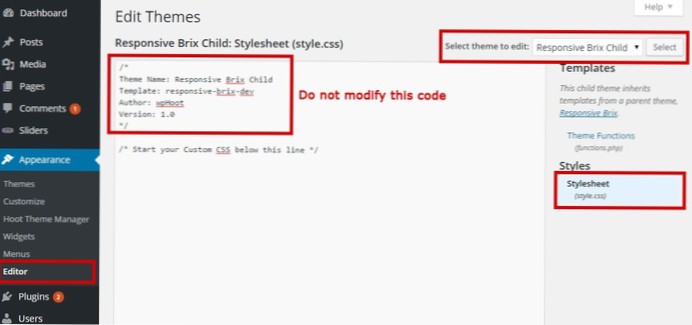
Hvordan redigerer jeg CSS i WordPress?
Den nemmeste måde at redigere din CSS-fil på er at besøge Udseende → Editor fra dit WordPress-dashboard. Du vil gerne åbne stilen. css-fil (som skal være åben som standard). Dette er dit typografiark.
Hvad er et tema i CSS?
Gratis JavaScript-bog!
Få bogen gratis! I hele denne tutorial om CSS-tema bruger vi CSS-tilpassede egenskaber (også kendt som CSS-variabler) til at implementere dynamiske temaer til en simpel HTML-side. ... I CSS bruges de typisk til at gemme farver, skrifttypenavne, skriftstørrelser, længdeenheder osv.
Hvad er CSS-kode?
CSS (Cascading Style Sheets) er den kode, der stiler webindhold.
Hvordan kan jeg tilføje tilpasset CSS til Elementor gratis?
Super Simple Elementor Free Custom CSS
- Trin 1: Åbn temaet tilpasning.
- Trin 2: Klik på fanen Yderligere CSS.
- Trin 3: Tilføj din CSS-kode.
Hvor er stilen CSS i WordPress?
I WordPress kan du finde stilen. css-fil i mappen Temaer. Stilen. css-fil indeholder CSS-kodestykker, der påvirker udseendet på dit websteds sider.
Hvordan skriver du i CSS?
7 vigtige tip til at skrive bedre CSS
- TØR. DRY står for "Don't Repeat Yourself". ...
- Navngivning. Navngivning af CSS-vælgere er et andet vigtigt punkt for at skrive bedre CSS. ...
- Brug ikke inline-stilarter. ...
- Undgå ! ...
- Brug en forprocessor. ...
- Brug stenografi. ...
- Tilføj kommentarer når det er nødvendigt.
Kan du redigere CSS-profil efter indsendelse?
5. Gennemgå dine oplysninger omhyggeligt, inden du indsender CSS-profilen. Du kan IKKE foretage ændringer online efter indsendelse, med undtagelse af opdaterede skatteoplysninger, efter du har indgivet. (Fejl skal rettes ved direkte at kontakte kollegiets kontor for økonomisk støtte.)
Hvordan starter du stil i CSS?
Sådan oprettes et CSS-eksternt stilark
- Start med en HTML-fil, der indeholder et indlejret typografiark, som dette. ...
- Opret en ny fil, og gem den som StyleSheet. ...
- Flyt alle CSS-reglerne fra HTML-filen til StyleSheet. ...
- Fjern stilblokken fra HTML-filen.
- I HTML-filen skal du tilføje et link-tag efter det afsluttende titel-tag, der peger på StyleSheet.
Hvordan tilføjer jeg tilpasset CSS til Webflow?
- Kopier først Stylus css fra CodePen.
- Indsæt det derefter i compileren.
- Føj den kompilerede CSS til et brugerdefineret kodeområde i Webflow.
- Til sidst, giv din krop et klassenavn "aurora" Screen Shot 2018-02-14 kl. 9.29.53 AM.png645 × 602 41.7 KB.
 Usbforwindows
Usbforwindows