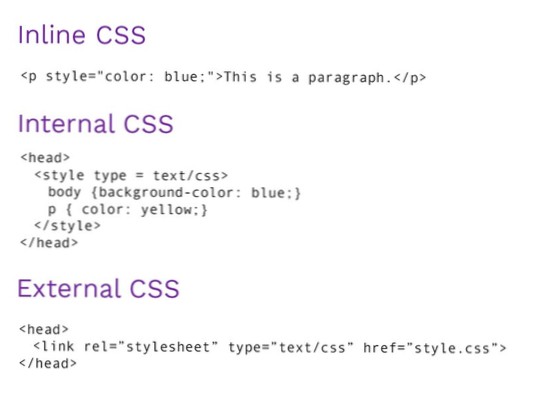
CSS kan tilføjes til HTML-dokumenter på 3 måder:
- Inline - ved hjælp af stilattributten inde i HTML-elementer.
- Internt - ved hjælp af en <stil> element i <hoved> afsnit.
- Eksternt - ved hjælp af en <link> element til at linke til en ekstern CSS-fil.
- Hvad er stilattribut?
- Hvad er en integreret stil?
- Skal jeg bruge inline-stilarter?
- Hvad er attributterne for stilmærket?
- Hvad er formålet med stilattribut?
- Hvordan tilføjer du en typeattribut?
- Hvad bruges den integrerede stil til?
- Er indbyggede stilarter hurtigere?
- Hvad påvirker indbyggede stilarter?
- Hvorfor indbyggede stilarter er dårlige?
- Hvorfor indbyggede stilarter er dårlige reagerer?
- Hvordan undgår du inline-stil i reaktion?
Hvad er stilattribut?
Stilattributten angiver en integreret stil for et element. Stilattributten tilsidesætter ethvert typesæt globalt, f.eks.g. stilarter specificeret i <stil> tag eller i et eksternt stilark.
Hvad er en integreret stil?
Inline-stilarter bruges til at anvende de unikke stilregler på et element ved at placere CSS-reglerne direkte i starttagget. Det kan knyttes til et element ved hjælp af stilattributten. Stilattributten inkluderer en række CSS-egenskabs- og værdipar.
Skal jeg bruge indbyggede stilarter?
Inline-stilarter er ikke den bedste praksis
Stilarterne påvirker kun de særlige, individuelle elementer, som de anvendes på; mens denne tilgang muligvis giver dig mere detaljeret kontrol, gør det også andre aspekter af design og udvikling - såsom konsistens - vanskeligere.
Hvad er attributterne for stilmærket?
Egenskaber
| Attribut | Værdi | Beskrivelse |
|---|---|---|
| medier | medieforespørgsel | Angiver hvilket medie / enhed medieressourcen er optimeret til |
| type | tekst / css | Angiver medietypen for <stil> tag |
Hvad er formålet med stilattribut?
Definition og anvendelse
Stilattributten angiver en integreret stil for et element. Stilattributten tilsidesætter ethvert typesæt globalt, f.eks.g. stilarter specificeret i <stil> tag eller i et eksternt stilark. Stilattributten kan bruges på ethvert HTML-element (det valideres på ethvert HTML-element.
Hvordan tilføjer du en typeattribut?
CSS kan tilføjes til HTML-dokumenter på 3 måder:
- Inline - ved hjælp af stilattributten inde i HTML-elementer.
- Internt - ved hjælp af en <stil> element i <hoved> afsnit.
- Eksternt - ved hjælp af en <link> element til at linke til en ekstern CSS-fil.
Hvad bruges den integrerede stil til?
En integreret stil kan bruges til at anvende en unik stil til et enkelt element. Hvis du vil bruge indbyggede typografier, skal du tilføje typeattributten til det relevante element. Stilattributten kan indeholde enhver CSS-ejendom.
Er indbyggede stilarter hurtigere?
Inline CSS betyder, at CSS er indlæst i <hoved> tag af websteds HTML. Dette er hurtigere end den besøgende skal downloade CSS-filerne direkte fra serveren. men hvis hele websteds CSS vises inline, kan det faktisk sænke indlæsningstiden for hele webstedet.
Hvad påvirker indbyggede stilarter?
De integrerede typografier påvirker det specifikke HTML-element, hvor du tilføjer typeattributten med CSS-egenskabsværdier. I eksemplet ovenfor vil det første afsnit blive stylet med farven rød i 20px skriftstørrelse. Attributterne gælder kun for første afsnit og ikke for hele koden.
Hvorfor indbyggede stilarter er dårlige?
Det præsenterer dog et potentielt vedligeholdelsesproblem, da HTML og de tilknyttede stilarter er tæt forbundet med hinanden. Dette kan gøre det sværere at opdele arbejdet mellem forskellige medlemmer af et team og kan sprænge HTML-filen.
Hvorfor indbyggede stilarter er dårlige reagerer?
Integrerede typografier betragtes som dårlige, fordi integrerede typografier kun gælder for det specifikke element. Hvis du har brug for at gengive den samme stil, f.eks. En primær knap, skal du kopiere og indsætte fra en del af din app til en anden.
Hvordan undgår du inline-stil i reaktion?
Øverst på min funktionelle komponent indstilles disse værdier, som ikke kun bruges i stilarter, og det er det, der generer mig: const testWidth = 100; const testHøjde = 100; Jeg bruger nogle af disse variabler i mine stilarter...
 Usbforwindows
Usbforwindows