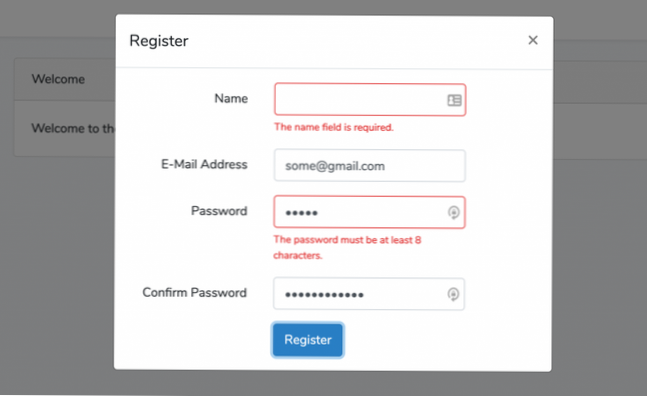
- Hvordan validerer du en modal formular?
- Hvordan validerer jeg en formular, inden jeg sender den?
- Hvordan indsender jeg en bootstrap-modal formular?
- Hvad er bootstrap-validering?
- Hvad er formvalidering?
- Hvordan validerer jeg mit brugernavn og adgangskode?
- Hvordan indsender jeg en modal formular?
- Hvorfor fungerer min bootstrap-modal ikke?
- Hvordan får jeg det modale centrum af min skærm?
- Er bootstrapping det samme som krydsvalidering?
- Er valideret bootstrap?
- Kan Bootstrap-validering forhindre bias?
Hvordan validerer du en modal formular?
$ (funktion () $ ("# newModalForm"). validere (regler: pName: krævet: sand, minlængde: 8, handling: "krævet", meddelelser: pName: krævet: "Indtast nogle data", minlængde: "Dine data skal være mindst 8 tegn ", handling:" Angiv nogle data "); );
Hvordan validerer jeg en formular, inden jeg sender den?
Formularvalidering
- Implementering af checken. Vi vil kontrollere formularen ved hjælp af en funktion, som aktiveres af formularens indsendelseshændelse - derfor ved hjælp af onSubmit-handler. ...
- Tekstbokse, <tekstområde>s og hiddens. Dette er de nemmeste elementer at få adgang til. ...
- Vælg kasser. ...
- Afkrydsningsfelter. ...
- Radioknapper.
Hvordan indsender jeg en bootstrap-modal formular?
HTML
- <form onsubmit = "openModal ()" id = "myForm">
- <knap type = "send">Indsend</knap>
- </form>
- <div tabindex = "- 1" role = "dialog" id = "myModal">
- <div role = "dokument">
- <div>
- <div>
Hvad er bootstrap-validering?
Bootstrapping Validation er en måde at forudsige en models tilpasning til et hypotetisk testsæt, når et eksplicit testsæt ikke er tilgængeligt.
Hvad er formvalidering?
Formularvalidering er en “teknisk proces, hvor en webformular kontrollerer, om oplysningerne fra en bruger er korrekte.”Formularen advarer enten brugeren om, at de rodede op og har brug for at rette noget for at fortsætte, ellers formularen vil blive valideret, og brugeren kan fortsætte med deres registreringsproces.
Hvordan validerer jeg mit brugernavn og adgangskode?
1. Retningslinjer for sikker adgangskodeadgang
- Brug indtastningstypen "adgangskode". I stedet for <input type = "tekst">, brug <input type = "adgangskode"> da dette lader browseren (og brugeren) vide, at indholdet af dette felt skal sikres. ...
- Bekræft indtastning af adgangskode. ...
- Håndhæv 'stærke' adgangskoder. ...
- Serversikkerhed.
Hvordan indsender jeg en modal formular?
Sådan indsendes en formular i modal form
- <script type = "text / javascript"> $ (funktion ()
- // Dialog. $ ('# dialog').dialog (autoOpen: false, width: 330, buttons: "OK": function ()
- alarm ("FORM SKAL AFSENDES HER"); "Annuller": funktion () $ (dette).dialog ("luk"); ); // Dialoglink. $ ('# dialog_link').klik på (funktion () $ ('# dialog').dialog ('åben'); );
Hvorfor fungerer min bootstrap-modal ikke?
10 svar. Du har alle dine scripts og css-filer indlæst i et script-tag - tag det script-tag ud, der omslutter resten. Det er ikke meningen, at du skal placere CSS-filen i tagget! Du indlæser dine scripts forkert (nogle er indlæst som typografiark, andre har ikke det afsluttende script-tag).
Hvordan får jeg det modale centrum af min skærm?
I dette eksempel skal du først finde metoden find () til at finde ud af dialogboksen modal. Træk derefter modalhøjden fra vindueshøjden, og del den i halvdelen, og placer den modal, der vil være centreret (lodret). Denne løsning justerer justeringen af modalet dynamisk.
Er bootstrapping det samme som krydsvalidering?
3 svar. Både krydsvalidering og bootstrapping er gensamplingsmetoder. bootstrap prøver igen med erstatning (og producerer normalt nye "surrogat" datasæt med det samme antal sager som det originale datasæt).
Er valideret bootstrap?
Sådan fungerer formvalidering med Bootstrap: HTML-formvalidering anvendes via CSSs to pseudoklasser: ugyldig og: gyldig . Det gælder for <input> , <Vælg> , og <tekstområde> elementer. ... Som et tilbagefald, .er ugyldig og .er-gyldige klasser kan bruges i stedet for pseudoklasser til validering af serversiden.
Kan validering af Bootstrap forhindre bias?
4 svar. Det kommer ned til varians og bias (som normalt). CV har tendens til at være mindre forudindtaget, men K-fold CV har ret stor variation. På den anden side har bootstrapping en tendens til drastisk at reducere variansen, men giver mere partiske resultater (de har tendens til at være pessimistiske).
 Usbforwindows
Usbforwindows