- Hvordan får jeg et variantnavn i WooCommerce?
- Hvordan får jeg variationens værdi i WooCommerce?
- Hvordan tilføjer jeg variationer i WooCommerce-produkt programmatisk?
- Hvad er variation ID i WooCommerce?
- Hvordan får jeg produktattributter i WooCommerce?
- Hvordan får jeg variationer i WooCommerce?
- Hvordan ændrer jeg standardvariationen i WooCommerce?
- Hvad er produktvariation?
- Hvad er grupperet produkt i WooCommerce?
- Hvordan tilføjer jeg en produktkode i WooCommerce?
- Hvordan laver jeg en programmatisk i WooCommerce?
- Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce?
Hvordan får jeg et variantnavn i WooCommerce?
Du kan opnå det ved at gå til fanen Attributter under produktdataindstillingerne, vælge den attribut, som du brugte til at oprette variationerne, og foretage ændringer i attributten. Derefter ved at gå til fanen Variationer, vil du se, at værdien opdateres.
Hvordan får jeg variationens værdi i WooCommerce?
For at få alle variationer-ID for et variabelt produkt kan vi bruge nedenstående kodestykke. $ produkt = wc_get_product ($ product_id); $ variationer = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id');
Hvordan tilføjer jeg variationer i WooCommerce-produkt programmatisk?
funktion create_update_product_variation ($ product_id, $ variation_data) if (isset ($ variation_data ['variation_id'])) $ variation_id = $ variation_data ['variation_id']; ellers // hvis variationen ikke eksisterer, skal du oprette den // Hent variabelt produktobjekt (overordnet) $ product = wc_get_product ($ product_id); $ ...
Hvad er variation ID i WooCommerce?
Faktisk bruger WooCommerce jQuery (et JavaScript-bibliotek) til at håndtere variationer på frontend og vise betinget indhold (variation pris, beskrivelse, tilføj til indkøbskurv) baseret på dropdown-valg. ... Så for at opdage det aktuelle variation-id skal vi også bruge JQuery.
Hvordan får jeg produktattributter i WooCommerce?
Metode 1: Kod det selv
- Vis en attribut (eller attributter) som "Farve" eller størrelsesattribut under produktdata i WooCommerce-butikken.
- Vis hver attributværdi, og angiv dens tilgængelighed med en gennemstregning.
- Vis kun attributter på variable produkter, hvor attributten bruges til WooCommerce-variationer.
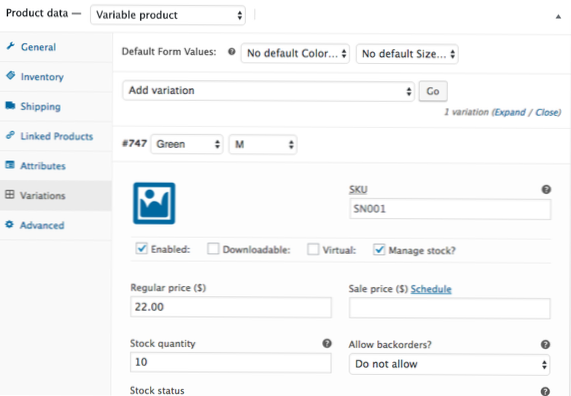
Hvordan får jeg variationer i WooCommerce?
Opsætning og konfiguration
- Gå til: WooCommerce > Produkter.
- Vælg et af dine variable produkter.
- Vælg fanen Variationer i feltet Produktdetaljer.
- Find linket Tilføj yderligere billeder, og klik. Dette link giver dig mulighed for at tilføje et vilkårligt antal ekstra billeder til hver variation.
Hvordan ændrer jeg standardvariationen i WooCommerce?
For at indstille standardattributter manuelt skal du først gå til Produkter i WooCommerce-dashboardet og derefter klikke på dit variable produkt. Vælg derefter Variabelt produkt i rullemenuen Produktdata. Derefter skal du under Variationer vælge standardformularværdierne.
Hvad er produktvariation?
Produktvariationer opstår, når et element, der har forskellige attributter, såsom farve og størrelse, grupperes sammen med dets varianter på en enkelt produktside. På Amazonas markedsplads kaldes de også forældre- og barneforhold. Forældren er det egentlige produkt, og børnene er varianterne.
Hvad er grupperet produkt i WooCommerce?
Grupperede produkter er en produkttype, der er samlet i WooCommerce-kernen og handler mere om produktvisning - det involverer ikke forskellige købsregler som de ovennævnte tre udvidelser. Grupperede produkter giver dig mulighed for at tilføje lignende (tænk materialer, design osv.) enkle produkter til et enkeltforælderprodukt.
Hvordan tilføjer jeg en produktkode i WooCommerce?
Tilføjelse af et simpelt produkt
- Gå til WooCommerce > Produkter > Tilføj produkt. Du har derefter en velkendt grænseflade og skal straks føle dig hjemme.
- Indtast et produkttitel og en beskrivelse.
- Gå til panelet Produktdata, og vælg downloadbar (digital) eller virtuel (service), hvis relevant.
Hvordan laver jeg en programmatisk i WooCommerce?
Indsæt nyt woocommerce-produkt programmatisk
- $ post_id = wp_insert_post (array (
- 'post_title' => 'Fantastisk nyt produkt',
- 'post_content' => 'Her er indholdet af indlægget, så dette er vores fantastiske nye produktbeskrivelse',
- 'post_status' => 'offentliggøre',
- 'post_type' => "produkt",
Hvordan tilføjer jeg et brugerdefineret felt i WooCommerce?
Sådan tilføjes et brugerdefineret felt i WooCommerce
- Gå til det produkt, hvor du vil tilføje et brugerdefineret felt.
- Klik på Product Add-ons i afsnittet Produktdata.
- Klik på 'Tilføj gruppe' og derefter på 'Tilføj felt'
- Vælg den felttype, du vil tilføje, fra indstillingen 'Feltype'.
 Usbforwindows
Usbforwindows