- Hvad er WordPress-breakpoints?
- Hvilke breakpoints skal jeg bruge?
- Hvad er breakpoints for responsivt design?
- Hvad er Elementor-brudpunkter?
- Hvad er et menupunkt?
- Hvordan opretter jeg en medieforespørgsel i WordPress?
- Hvad er det bedste mobile breakpoint?
- Hvilke breakpoints skal jeg bruge 2021?
- Hvad er fejlfindingspunkt?
- Hvordan tester du breakpoints?
- Hvilken skærmstørrelse skal jeg designe til mobil?
- Hvad er breakpoints i HTML?
Hvad er WordPress-breakpoints?
Hvad er responsive breakpoints? Responsive breakpoints er skærmopløsninger, hvor nogle CSS-stilarter for et HTML-element ændres. For at være mere præcis bruges skærmbredder målt i pixels som responsive breakpoints.
Hvilke breakpoints skal jeg bruge?
Almindelige brudpunkter: Er der en standardopløsning?
- 320px - 480px: Mobile enheder.
- 481px - 768px: iPads, tablets.
- 769px - 1024px: Små skærme, bærbare computere.
- 1025px - 1200px: Desktops, store skærme.
- 1201px og mere - Ekstra store skærme, TV.
Hvad er breakpoints for responsivt design?
I responsivt design er et breakpoint det "punkt", hvor et websteds indhold og design vil tilpasse sig på en bestemt måde for at give den bedst mulige brugeroplevelse. Når webstedet for The New Yorker f.eks. Vises på en almindelig skrivebordsskærm, ser brugeren hele navigationsmenuen på sidepanelet.
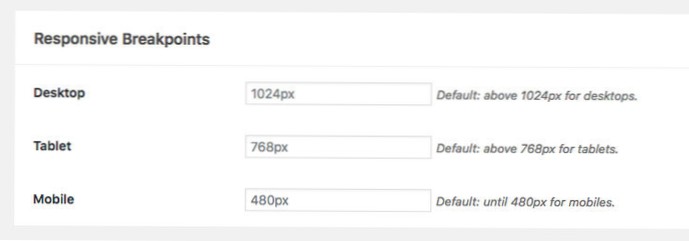
Hvad er Elementor-brudpunkter?
Som standard har Elementor breakpoints indstillet til 1024 pixels for tablet og 768 pixels for mobil. Astra har standardindstillinger på 768 pixels til tablet og 544 pixels til mobil.
Hvad er et menupunkt?
Vælg Breakpoint. Responsiv menu bruger medieforespørgsler og brudpunktsbredder til at bestemme, hvornår den skal vises, og hvornår den responsive menu ikke skal vises. Alt dette betyder i enkle vendinger, at når skærmen, du bruger, er under en vis bredde, vises menuen, og når den er over denne størrelse, viser den ikke ... enkel!
Hvordan opretter jeg en medieforespørgsel i WordPress?
Oprettelse af et børnetema til WordPress med medieforespørgsler
Opret først et børnetema for TwentyTwelve. Derefter vil vi tilføje nogle medieforespørgsler for at ændre vores websteds opførsel. Ovenstående kode opretter et underordnet tema med basetemaet som TwentyTwelve. Importer css fra basistemaet.
Hvad er det bedste mobile breakpoint?
Jo færre breakpoints, jo bedre. To (768px og 1024px bredder) eller tre (768px, 1024px og 1200px bredder) brydepunkter er bedst. (To breakpoints gengiver faktisk tre scenarier: 320px-768px, 768px-992px og 1024px og derover.
Hvilke breakpoints skal jeg bruge 2021?
Indstil dine medieforespørgselsområder (responsive breakpoints)
576 px til stående telefoner. 768 pixel til tabletter. 992 px til bærbare computere. 1200 px til store enheder.
Hvad er fejlfindingspunkt?
-en. Watchpoints - Et overvågningspunkt er et specielt brydepunkt, der stopper udførelsen af et program, når værdien af et givet udtryk / felt ændres uden at angive, hvor det kan forekomme.
Hvordan tester du breakpoints?
Test / debugging af medieforespørgsler
Fejlfinding og test af dine mediespørgsmål er super let, når du bruger enhedstilstand. Klik bare på ikonet "vandfald" øverst til venstre i enhedstilstand, så vises det et søjlediagram over dine brudpunkter.
Hvilken skærmstørrelse skal jeg designe til mobil?
Design til dit publikum, først. Design fra 360 × 640 til 1920 × 1080. Design ikke til en skærmstørrelse eller skærmopløsning. Skærmstørrelser og browservinduetilstand varierer blandt besøgende.
...
Top ti mest almindelige skærmopløsninger.
| Skærmopløsning | Brugere - 451.027 | |
|---|---|---|
| 9 | 360 × 640 | 11.085 (2.45%) |
| 10 | 1600 × 900 | 10,193 (2.25%) |
Hvad er breakpoints i HTML?
CSS breakpoints er punkter, hvor webstedsindholdet reagerer i henhold til enhedens bredde, så du kan vise det bedst mulige layout til brugeren. CSS-breakpoints kaldes også breakpoints for medieforespørgsler, da de bruges sammen med medieforespørgsel. I dette eksempel kan du se, hvordan layoutet tilpasser sig skærmstørrelsen.
 Usbforwindows
Usbforwindows