Yoast SEO giver dig også mulighed for at indstille Open Graph-metadata til individuelle indlæg og sider. Du skal blot redigere et indlæg eller en side og rulle ned til SEO-sektionen under redaktøren. Herfra kan du indstille Facebook-miniaturebillede til det pågældende indlæg eller side.
- Hvor går metatags på åben graf?
- Hvordan ændrer jeg den åbne graf i WordPress?
- Hvordan ændrer jeg mit OG-billede i Yoast?
- Hvor er metadata i WordPress?
- Hvad er sociale metatags?
- Hvad er en OG-URL?
- Bruger Twitter Open Graph?
- Hvordan tilføjer jeg et manglende OG-billede?
- Hvor placerer jeg OG-billedet i WordPress?
- Hvordan ændrer jeg OG-URL i WordPress?
- Hvordan ændrer jeg min OG-URL?
- Hvad er OG-titel?
Hvor går metatags på åben graf?
De er en del af Facebooks Open Graph-protokol og bruges også af andre sociale mediesider, herunder LinkedIn og Twitter (hvis Twitter-kort ikke findes). Du kan finde dem i <hoved> sektion af en webside. Alle tags med og: før et ejendomsnavn er Open Graph-tags.
Hvordan ændrer jeg den åbne graf i WordPress?
Denne funktion er som standard aktiveret.
- Log ind på dit WordPress-websted. Når du er logget ind, vil du være i dit 'Dashboard'.
- Klik på 'SEO'. ...
- Klik på 'Social'. ...
- Klik på fanen 'Facebook'.
- Skift kontakten 'Tilføj metadata til åben graf'. ...
- Tilpas dine Open Graph-tags. ...
- Klik på 'Gem ændringer'.
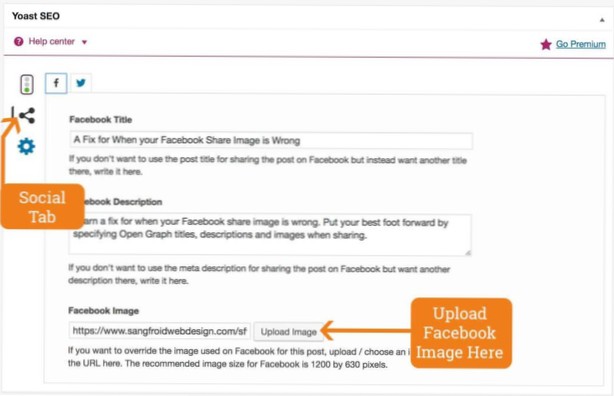
Hvordan ændrer jeg mit OG-billede i Yoast?
Statisk hjemmeside
- Rediger indlægget eller siden i WordPress.
- Rul ned og klik på ikonet 'Social' i Yoast-metafeltet.
- Klik på fanen 'Facebook' i Yoast-metafeltet.
- Indstil et brugerdefineret billede, titel og beskrivelse.
Hvor er metadata i WordPress?
Når du er på indholdsredigeringsskærmen, skal du rulle ned til feltet 'AIOSEO-indstillinger' under indholdsområdet. Du vil se dit websteds titel og en automatisk genereret beskrivelse som uddraget. Nedenfor ser du feltet Meta Description. Gå videre og indtast en beskrivelse i dit Meta Description-felt.
Hvad er sociale metatags?
Meget ligesom sidetitel-tags og metabeskrivelsestags hjælper med at øge den organiske placering på søgemaskinerne, sociale metatags er elementer i din HTML, der øger den sociale eksponering, øger trafikken på de sociale medier og forbedrer klikrate.
Hvad er en OG-URL?
og: url. Sådan indstiller du den kanoniske URL til den side, du deler. Hvad dette betyder er, at du definerer en side, som alle dine aktier skal gå til. Det er nyttigt, hvis du tilfældigvis har mere end en URL til det samme indhold (for eksempel ved hjælp af parametre).
Bruger Twitter Open Graph?
Twitter-kort og åben graf
Twitter-kortmærker ligner Open Graph-tags og er baseret på de samme konventioner som Open Graph-protokollen. Når du bruger Open Graph-protokollen til at beskrive data på en side, er det let at generere et Twitter-kort uden at duplikere tags og data.
Hvordan tilføjer jeg et manglende OG-billede?
Fixing "De følgende nødvendige egenskaber mangler: og: image"
- Opret en Facebook-applikation til dit websted.
- Kopier Facebook-applikations-ID-nummeret til dit Shack Open Graph-plugin.
- Føj et billede enten hele siden eller eksplicit til det krævede indholdselement.
- Skrab dit websted igen i Facebook Sharing Debugger.
Hvor placerer jeg OG-billedet i WordPress?
Den super nemme måde
- Log ind på dit WordPress-administratorpanel.
- Gå til Plugins > Tilføj ny.
- Skriv 'OG' i feltet Søg plugins og tryk Enter. ...
- Klik på Installer nu. ...
- Klik på Ja, og WordPress fuldfører installationen.
- Aktivér pluginet.
- Det er alt.
Hvordan ændrer jeg OG URL i WordPress?
Dette filter beskæftiger sig kun med og: url metafeltet: add_filter ('complete_open_graph_og: url', funktion ($ url, $ field_name) $ url = preg_replace ("/ ^ http: / i", "https:", $ url ); returner $ url;, 10, 2); Du placerer denne kode i dit temas funktioner. php-fil.
Hvordan ændrer jeg min OG-URL?
Åbn den nye side, og tilføj tagget og: url. Indstil indholdsattributten til den forrige URL-værdi. Udgiv dit indhold, og brug derefter Sharing Debugger til at kontrollere, at din server returnerer de korrekte metadata for hver af dine URL'er.
Hvad er OG-titel?
og: title - Dette er titlen på din webside. Husk, at dette vises, når nogen linker dit websted, så gør det hurtigt, snappy og i stand til at gøre opmærksom. og: site_name - Navnet på dit websted. Husk, at dette adskiller sig fra den aktuelle titel på din webside og normalt vises under selve titlen.
 Usbforwindows
Usbforwindows