400 (dårlig anmodning) statuskode angiver, at serveren ikke kan eller vil behandle anmodningen på grund af noget, der opfattes som en klientfejl (e.g., misdannet anmodningssyntaks, ugyldig anmodningsindramning eller vildledende anmodningsrute).
- Hvordan håndterer du en dårlig anmodning i Ajax?
- Hvordan udløser du en 400-fejl?
- Hvordan ved jeg, om Ajax-anmodningen er vellykket?
- Hvordan fungerer Ajax-anmodninger??
- Hvad er et 400 svar?
- Hvordan løser jeg 400 dårlig anmodning på Wordpress?
- Hvordan løser jeg HTTP-fejl 400, et felt med anmodningens overskrift er for langt?
- Hvorfor siger chegg 400 Bad Request?
- Hvordan løser du, der var et problem med serveren 400?
- Hvorfor fungerer Ajax ikke?
- Hvordan ved jeg, om jQuery Ajax fungerer?
- Hvordan ved jeg, om et websted bruger Ajax?
Hvordan håndterer du en dårlig anmodning i Ajax?
Egenskaben Success markerer anmodningen som udført korrekt og returneret de forventede data. Dataegenskaben kan være alt, hvad den skal være. Egenskaben Fejl er en matrix med eventuelle fejl, der skal rapporteres. Det er kun ved at kræve, at alle AJAX-anmodninger forventer dette, at jeg let kan håndtere alle fejl.
Hvordan udløser du en 400-fejl?
URL-strengesyntaksfejl
HTTP-fejlen 400 kan forekomme på grund af forkert indtastet URL, misdannet syntaks eller en URL, der indeholder ulovlige tegn. Dette er overraskende let at gøre ved en fejltagelse og kan ske, hvis en URL har kodet forkert.
Hvordan ved jeg, om Ajax-anmodningen er vellykket?
$. post ("side. php ", data: stuff, function (data, status) if (status ==" success ") // Kode her andet // Fejlhåndtering af ting);
Hvordan fungerer Ajax-anmodninger??
Sådan fungerer AJAX-opkald. AJAX bruger både et browserindbygget XMLHttpRequest-objekt til at hente data fra webserveren og JavaScript og HTML DOM til at vise dette indhold til brugeren. På trods af navnet “AJAX” kan disse opkald også transportere data som almindelig tekst eller JSON i stedet for XML.
Hvad er et 400 svar?
HyperText Transfer Protocol (HTTP) 400 Bad Request svarstatuskode angiver, at serveren ikke kan eller vil behandle anmodningen på grund af noget, der opfattes som en klientfejl (e.g., misdannet anmodningssyntaks, ugyldig anmodningsindramning eller vildledende anmodningsrute).
Hvordan løser jeg 400 dårlig anmodning på Wordpress?
Ryd din webbrowser-cache og cookies
Nogle af de lagrede data kan udløbe og dermed være ansvarlige for 400 Bad Request Error. Rydning af din browsercache og cookies kan muligvis fejlfinde 400 HTTP-fejlkoden.
Hvordan løser jeg HTTP-fejl 400, et felt med anmodningens overskrift er for langt?
Fejlen "Dårlig anmodning - anmodning for lang" er eksklusiv for Chrome. Løsningen er typisk at rydde cachen og cookies i din Chrome-browser og sørge for at lukke alle browservinduer og -faner helt efter at have gjort det. Instruktioner til rydning af din cache og cookies i Chrome findes her.
Hvorfor siger chegg 400 Bad Request?
En fejl på 400 Bad Request betyder, at den anmodning, som klienten fremsatte, er forkert eller korrupt, og serveren kan ikke forstå det. ... Det indikerer, at den anmodning, som klienten har afgivet, ikke kan behandles af serveren. I sjældne tilfælde kan det være et problem med serveren, der forårsager fejlen.
Hvordan løser du, der var et problem med serveren 400?
Hvis du får nogen af disse fejlmeddelelser i YouTube-appen på din telefon, skal du følge trinene nedenfor.
- Genstart din telefon. Genstart af din telefon løser de almindelige midlertidige fejl og netværksproblemer. ...
- Ryd YouTube-appdata & Cache. ...
- Afinstaller YouTube-appopdateringer. ...
- Tjek dine netværksindstillinger.
Hvorfor fungerer Ajax ikke?
Jeg tror, du har puttet e. preventDefault (); før ajax-opkald er det derfor, at det forhindrer opkald af denne funktion, og dit Ajax-opkald ringer ikke. Så prøv at fjerne den e. forhindre Standard () før Ajax-opkald og tilføj det til efter Ajax-opkaldet.
Hvordan ved jeg, om jQuery Ajax fungerer?
Du skal vedhæfte . ajaxStop () til dokumentet for at opdage, hvornår alle AJAX-anmodninger bliver afsluttet. Brug global: falsk mulighed i AJAX-anmodningerne, hvis du ikke vil blive opdaget af . ajaxStop () .
Hvordan ved jeg, om et websted bruger Ajax?
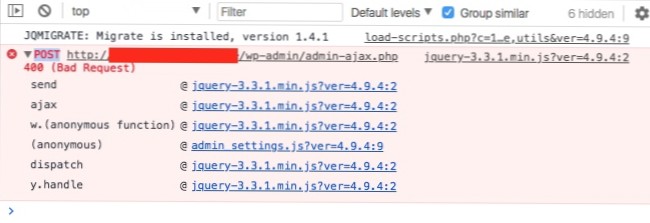
Sådan inspiceres AJAX-anmodninger med Chrome-værktøjer
- Brug Chrome-browseren.
- Åbn Deskpro-interface, hvor der er et problem.
- Vælg Flere værktøjer i Chrome-menusystemet > Udvikler værktøjer.
- Når udviklerværktøjskonsollen åbnes, skal du klikke på fanen Netværk og derefter klikke på XHR nedenfor.
- Du kan nu se AJAX-anmodningerne.
 Usbforwindows
Usbforwindows