- Hvordan får jeg et variantnavn i WooCommerce?
- Hvordan får jeg variationens værdi i WooCommerce?
- Hvordan får jeg variationer i WooCommerce?
- Hvordan bruger jeg variabelt produkt i WooCommerce?
- Hvad er variation ID i WooCommerce?
- Hvordan får jeg produktattributter i WooCommerce?
- Hvordan ændrer jeg standardvariationen i WooCommerce?
- Hvad er produktvariation?
- Hvordan ændrer jeg pris i WooCommerce?
- Hvordan bruger du variantprøver?
- Hvordan viser jeg WooCommerce-variationer med farvestørrelsesknapper?
- Hvordan tilføjer jeg variationer i WooCommerce?
Hvordan får jeg et variantnavn i WooCommerce?
Du kan opnå det ved at gå til fanen Attributter under produktdataindstillingerne, vælge den attribut, som du brugte til at oprette variationerne, og foretage ændringer i attributten. Derefter ved at gå til fanen Variationer, vil du se, at værdien opdateres.
Hvordan får jeg variationens værdi i WooCommerce?
For at få alle variationer-ID for et variabelt produkt kan vi bruge nedenstående kodestykke. $ produkt = wc_get_product ($ product_id); $ variationer = $ produkt->get_available_variations (); $ variation_id = wp_list_pluck ($ variationer, 'variation_id');
Hvordan får jeg variationer i WooCommerce?
WooCommerce Yderligere Variationsbilleder
- Download .zip-fil fra din WooCommerce-konto.
- Gå til: WordPress-administrator > Plugins > Tilføj nyt og upload plugin med den fil, du downloadede med Vælg fil.
- Installer nu og aktiver udvidelsen.
Hvordan bruger jeg variabelt produkt i WooCommerce?
For at tilføje et variabelt produkt skal du oprette et nyt produkt eller redigere et eksisterende produkt.
- Gå til: WooCommerce > Produkter.
- Vælg knappen Tilføj produkt eller Rediger et eksisterende produkt. Produktdataene vises.
- Vælg Variabelt produkt i rullemenuen Produktdata.
Hvad er variation ID i WooCommerce?
Faktisk bruger WooCommerce jQuery (et JavaScript-bibliotek) til at håndtere variationer på frontend og vise betinget indhold (variation pris, beskrivelse, tilføj til indkøbskurv) baseret på dropdown-valg. ... Så for at opdage det aktuelle variation-id skal vi også bruge JQuery.
Hvordan får jeg produktattributter i WooCommerce?
Metode 1: Kod det selv
- Vis en attribut (eller attributter) som "Farve" eller størrelsesattribut under produktdata i WooCommerce-butikken.
- Vis hver attributværdi, og angiv dens tilgængelighed med en gennemstregning.
- Vis kun attributter på variable produkter, hvor attributten bruges til WooCommerce-variationer.
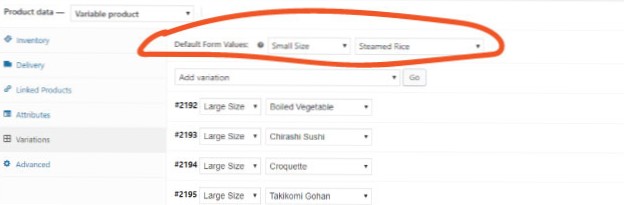
Hvordan ændrer jeg standardvariationen i WooCommerce?
For at indstille standardattributter manuelt skal du først gå til Produkter i WooCommerce-dashboardet og derefter klikke på dit variable produkt. Vælg derefter Variabelt produkt i rullemenuen Produktdata. Derefter skal du under Variationer vælge standardformularværdierne.
Hvad er produktvariation?
Produktvariationer opstår, når et element, der har forskellige attributter, såsom farve og størrelse, grupperes sammen med dets varianter på en enkelt produktside. På Amazonas markedsplads kaldes de også forældre- og barneforhold. Forældren er det egentlige produkt, og børnene er varianterne.
Hvordan ændrer jeg pris i WooCommerce?
Hvordan ændrer jeg prisen på et produkt i WooCommerce?
- Log ind på dit WordPress Dashboard.
- Klik derefter på linket Produkter fra navigationsmenuen til venstre.
- Vælg det produkt, du vil redigere.
- I fanen Produktdata skal du vælge fanen Generelt.
- Opdater feltet Normalpris eller feltet Salgspris med et nummer.
- Det er det! Gem dine ændringer.
Hvordan bruger du variantprøver?
Farve- og fotoprøver kan kun bruges til variable produkter.
- Opret et variabelt produkt. ...
- Udgiv dit produkt.
- Gå til fanen Farveprøver.
- Vælg en "Type" for hver af de attributter, der bruges til variationerne.
Hvordan viser jeg WooCommerce-variationer med farvestørrelsesknapper?
a) Rediger eksisterende attributter e.g. "Farve"
Attributredigeringssiden vil nu have et nyt valgfelt kaldet "Type". Du kan nu vælge "Farve" fra rullemenuen for at angive, at du vil have denne attribut til at blive vist som en farvevælger.
Hvordan tilføjer jeg variantprøver til WooCommerce?
Først skal du downloade WooCommerce Variation Swatches-plugin, du kan også installere det via din webstedsbackend. Gå til dit websteds dashboard og naviger til Plugins >> Tilføj ny. Søg efter WooCommerce Variationsprøver i søgefeltet. Installer og aktiver WooCommerce Variation Swatches Plugin af Emran Ahmed.
 Usbforwindows
Usbforwindows