- Hvordan koder jeg en knap i WordPress?
- Hvordan tilføjer jeg et link til en knap i WordPress?
- Hvordan redigerer jeg knapper i WordPress?
- Hvordan tilføjer jeg en opfordringsknap på mit websted?
- Hvordan opretter jeg en opfordring til handling-knap i HTML?
- Hvordan tilføjer jeg en kortkode til en knap?
- Hvad er en knap på WordPress?
- Hvordan tilføjer jeg en læs mere-knap i WordPress?
- Hvorfor kan jeg ikke tilføje medier i WordPress?
- Hvordan knytter du en knap til en side?
Hvordan koder jeg en knap i WordPress?
Du kan oprette en knap straks i WordPress-editoren og style alt derfra. Klik bare på ikonet Indsæt knap, og du kan begynde at ændre din knap med det samme. Indstillingerne er stort set de samme som MaxButtons - kantstil, baggrundsfarve og knapstørrelse.
Hvordan tilføjer jeg et link til en knap i WordPress?
Åbn det indlæg, du vil redigere, eller opret et nyt. Find den tekst, du vil bruge som linkets anker, og fremhæv den. Klik derefter på knappen 'Link', der skal vises i den første række værktøjslinjeknapper. Du kan derefter kopiere og indsætte den URL, du vil linke til, eller søge efter den som i blokeditoren.
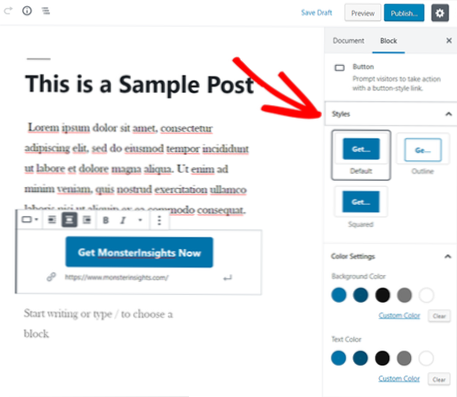
Hvordan redigerer jeg knapper i WordPress?
For at ændre din knapfarve på hele webstedet skal du blot logge på WordPress og gå til Udseende > Tilpas > Generelle temaindstillinger > Links & Knapper til at foretage dine justeringer.
Hvordan tilføjer jeg en opfordringsknap på mit websted?
En opfordring til handling-knap (eller CTA-knap) leder dine sidebesøgende til at gøre noget specifikt, som f.eks. At besøge dit websted eller ringe til din butik. For at tilføje en CTA-knap skal du starte på din side. Klik på Tilføj en knap under forsidebilledet på din side. Du får vist et eksempel på et eksempel øverst, der viser, hvordan din knap ser ud.
Hvordan opretter jeg en opfordring til handling-knap i HTML?
Tilføjelse af et HTML-telefonnummeropkaldslink til dit websted
Href = tlf: opretter opkaldslinket. Dette fortæller browseren, hvordan man bruger nummeret. “Tlf: 123-456-7890“ opretter HTML-telefonnummeret. Nummeret i tilbudene er det nummer, det vil ringe til.
Hvordan tilføjer jeg en kortkode til en knap?
For at indsætte denne kortkode i købsknappen har du brug for:
- gå til din side editor og indstil navnet på knappen.
- klik på knappen Indsæt / rediger link.
- åbn Linkindstillinger ved at klikke på:
- indsæt din korte kode i URL-feltet.
- klik på knappen Tilføj link.
Hvad er en knap på WordPress?
Knapper giver dig mulighed for at tilføje flere opmærksomme links i dit WordPress-indhold. Men der er en ting, der forhindrer dig i at indsætte en knap i dit næste WordPress-indlæg: Medmindre du ved, hvordan du koder, tilbyder WordPress faktisk ikke nogen måde at tilføje knapper til dine indlæg eller sider som standard.
Hvordan tilføjer jeg en læs mere-knap i WordPress?
Tilføjelse af More Tag
- Start en ny side eller et nyt indlæg.
- Føj indhold til din side eller post - tekst, billeder osv. Skærmbilledet Classic Editor.
- Placer din markør på stedet på den side eller det indlæg, hvor du ønsker, at mere tag skal vises. Klik på knappen "Indsæt Læs mere-tag" på din værktøjslinje.
Hvorfor kan jeg ikke tilføje medier i WordPress?
På dit iscenesætningssted skal du starte med at deaktivere alle dine WordPress-plugins og derefter kontrollere, om det har rettet knappen 'Tilføj medie'. Hvis det gør det, betyder det, at et af plugins forårsagede problemet. Du kan nu aktivere plugins en efter en, og efter aktivering af et plugin skal du kontrollere knappen 'Tilføj medie'.
Hvordan knytter du en knap til en side?
Brug af onclick-begivenhed: Onclick-begivenhedsattributten fungerer, når brugeren klikker på knappen. Når der klikkes med musen på knappen, fungerer knappen som et link og en omdirigeringsside til det givne sted. Brug af knapmærke indeni <-en> tag: Denne metode opretter en knap inde i ankermærket.
 Usbforwindows
Usbforwindows