- Hvordan tilpasser jeg mit WordPress CSS-tema?
- Hvordan forbinder jeg en stil-CSS til et WordPress-tema?
- Hvor er den tilpassede CSS-fil i WordPress?
- Hvordan redigerer jeg CSS i WordPress?
- Hvordan tilføjer jeg en brugerdefineret CSS-fil til WordPress?
- Kan jeg tilføje JavaScript til WordPress?
- Hvad er CSS-kode?
- Hvordan indkalder jeg CSS i WordPress?
- Hvordan bruger jeg brugerdefineret CSS?
- Hvordan kan jeg tilføje tilpasset CSS til Elementor gratis?
- Hvor er CSS-vælger i Safari?
Hvordan tilpasser jeg mit WordPress CSS-tema?
Redigering af CSS gennem WordPress Customizer
Log ind på din WordPress-backend, og klik på Udseende > Tilpas for at åbne skærmbilledet til tilpasning af temaet. Du får vist en direkte forhåndsvisning af dit websted med muligheder til venstre for at tilpasse elementer som farver, menuer eller andre widgets.
Hvordan forbinder jeg en stil-CSS til et WordPress-tema?
Følgende metode inkluderer stil. css . // tilføj i din overskrift. php <link rel = "stylesheet" href = "<?
Hvor er den tilpassede CSS-fil i WordPress?
Hvert WordPress-tema indeholder sin stil. css-fil. Du kan finde en i / wp-content / theme / themename / folder.
Hvordan redigerer jeg CSS i WordPress?
Den nemmeste måde at redigere din CSS-fil på er at besøge Udseende → Editor fra dit WordPress-dashboard. Du vil gerne åbne stilen. css-fil (som skal være åben som standard). Dette er dit typografiark.
Hvordan tilføjer jeg en brugerdefineret CSS-fil til WordPress?
Hvordan opretter jeg et brugerdefineret typografiark i WordPress? Åbn en teksteditor, opret en ny tekstfil, gem den som “brugerdefineret. css ”og upload det i en css-mappe i dit aktive WordPress-temas mappe (i.e. / wp-indhold / temaer / tema / css /) via FTP.
Kan jeg tilføje JavaScript til WordPress?
Du kan tilføje tilpasset JavaScript til dit WordPress-websted enten ved hjælp af et plugin eller ved at redigere dit tema eller underordnede temas funktioner. php-fil. Brug af et plugin er den anbefalede teknik, hvis du ikke vil redigere dine kildefiler, da disse plugins sikrer, at dine brugerdefinerede scripts indlæses i den rigtige rækkefølge.
Hvad er CSS-kode?
CSS (Cascading Style Sheets) er den kode, der stiler webindhold.
Hvordan indkalder jeg CSS i WordPress?
Start med at oprette en ny funktion i dine funktioner. php. Eller hvis du allerede har oprettet en funktion til at afslutte dine stilark, kan du placere din wp_enqueue_script () -funktion inden for det. funktion mytheme_files () wp_enqueue_script ('mytheme_script'); add_action ('wp_enqueue_scripts', 'mytheme_files');
Hvordan bruger jeg brugerdefineret CSS?
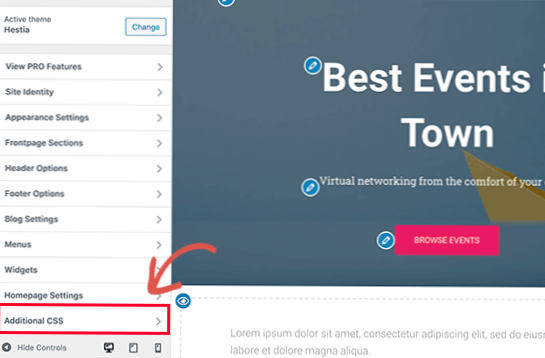
Naviger til Udseende -> Tilpas sektionen af dit dashboard, rul ned til bunden af siden og klik på Yderligere CSS. Dette åbner et indbygget værktøj, der giver dig mulighed for at tilføje enhver CSS-kode. Det er let at bruge og lader dig se både mobil- og tabletversioner af dit websted.
Hvordan kan jeg tilføje tilpasset CSS til Elementor gratis?
Super Simple Elementor Free Custom CSS
- Trin 1: Åbn temaet tilpasning.
- Trin 2: Klik på fanen Yderligere CSS.
- Trin 3: Tilføj din CSS-kode.
Hvor er CSS-vælger i Safari?
Safari
- Klik på Safari > Præferencer i den øverste menulinje.
- Under fanen Avanceret skal du markere Vis udviklingsmenuen i menulinjen.
- I den øverste menulinje vil du se en ny menu ved navn Udvikle. Klik på Udvikl > Vis webinspektør.
 Usbforwindows
Usbforwindows