- Hvordan installerer jeg TinyMCE-plugin?
- Hvordan tilføjer jeg TinyMCE-plugin til WordPress?
- Bruger WordPress TinyMCE?
- Hvad er TinyMCE-plugin?
- Hvordan skriver jeg TinyMCE-plugin?
- Hvordan tilføjer du en brugerdefineret knap i TinyMCE editor?
- Hvordan aktiverer du TinyMCE?
- Hvordan aktiverer jeg teksteditor i WordPress?
- Hvordan bruger jeg TinyMCE avanceret plugin i WordPress?
- Hvordan bruger jeg Advanced Editor-værktøjer i WordPress?
- Hvordan tilføjer jeg Wysiwyg-editor til WordPress?
- Hvad er TinyMCE editor?
Hvordan installerer jeg TinyMCE-plugin?
Filstruktur
For at oprette et plugin skal du oprette et bibliotek i TinyMCE-plugins-biblioteket. TinyMCE indlæser pluginet. js-fil, hvis du bruger tinymce. js-fil på din side.
Hvordan tilføjer jeg TinyMCE-plugin til WordPress?
Følg disse trin for at installere TinyMCE Advanced-pluginet:
- Log ind på dit WordPress-websted som administrator.
- Klik på Plugins i venstre rude.
- Klik på Tilføj nyt.
- Skriv tinymce i tekstfeltet Søg, og klik derefter på Søg plugins.
- Find TinyMCE Advanced i kolonnen Navn, og klik derefter på Installer nu.
Bruger WordPress TinyMCE?
WordPress leveres med open source HTML WYSIWYG-editor TinyMCE af Moxiecode Systems, AB.
Hvad er TinyMCE-plugin?
Det giver dig mulighed for at fortsætte med at bruge den velkendte TinyMCE-editor til de fleste opgaver og giver dig samtidig fuld adgang til alle blokke og nye funktioner i blokeditoren. ... Det inkluderer 15 plugins til TinyMCE, der automatisk aktiveres eller deaktiveres afhængigt af de knapper, du har valgt.
Hvordan skriver jeg TinyMCE-plugin?
Kom godt i gang med et grundlæggende TinyMCE 5-plugin. Gør dit plugin til en dialog ved hjælp af TinyMCE 5's UI-komponenter. Opdater dialogen og dens data dynamisk efter instantiering. Tilføjelse af brugerdefinerede SVG-ikoner til dit plugins knap og menupunkt.
Hvordan tilføjer du en brugerdefineret knap i TinyMCE editor?
Her er et eksempel:
- redaktør. addButton ('mybutton', text: "Min knap", onclick: funktion () alarm ("Min knap klikkede!"););
- funktion toTimeHtml (dato) return '<tid datetime = "'+ dato. toString () + '">'+ dato. ...
- redaktør. addButton ('strikeout', icon: 'strikethrough', onclick: function () editor.
Hvordan aktiverer du TinyMCE?
Aktivering af værktøjslinjen TinyMCE Advanced
- Klik på sektionen Plugins i Dashboard.
- Klik på aktiveringslinket under TinyMCE Advanced-pluginet.
Hvordan aktiverer jeg teksteditor i WordPress?
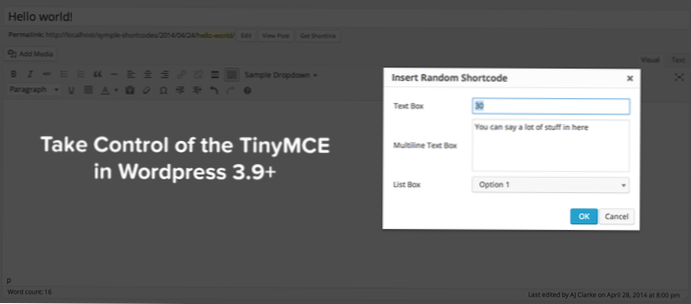
I øverste højre hjørne bemærker du to faner: Visual og Text. Her kan du vælge mellem de to teksteditortilstande og enten arbejde i visuel tilstand eller i tekst (HTML) -tilstand. Du vil også bemærke, at begge tilstande hver viser forskellige værktøjslinjer.
Hvordan bruger jeg TinyMCE avanceret plugin i WordPress?
Log ind på dit WordPress Dashboard, klik på Plugins og derefter Add New. Søg efter Advanced TinyMCE Configuration-pluginet, og klik derefter på Installer nu. Når pluginet er installeret, skal du klikke på Aktivér.
Hvordan bruger jeg Advanced Editor-værktøjer i WordPress?
Fortsæt nedenfor for at lære hvordan.
- Log ind på dit WordPress-dashboard.
- Naviger til Plugins > Tilføj ny.
- Skriv avancerede redigeringsværktøjer i søgefeltet.
- Klik på Installer > Aktivér.
Hvordan tilføjer jeg Wysiwyg-editor til WordPress?
Tilføj WYSIWYG eller WP Editor i WordPress Custom Meta-boks
add_action ('add_meta_boxes', 'diwp_add_wysiwyg_editor_metabox'); I det andet trin vil tilføje WordPress-editoren i vores brugerdefinerede metabox, efterfølgende kode vil tilføje wp-editoren i vores brugerdefinerede metabox. // funktion, der tilføjer wp-editoren i metaboxen.
Hvad er TinyMCE editor?
TinyMCE er en online rich-text editor, der er frigivet som open source-software under LGPL. ... TinyMCE er designet til let at integrere med JavaScript-biblioteker som React, Vue. js, AngularJS og Bootstrap samt indholdsstyringssystemer som Joomla!, og WordPress.
 Usbforwindows
Usbforwindows