- Hvordan ændrer jeg indhold i TinyMCE editor?
- Hvordan får jeg indholdet af TinyMCE editor i jQuery?
- Hvordan får du data fra TinyMCE teksteditor?
- Hvordan tilføjer du tekst i TinyMCE?
- Hvad er TinyMCE editor?
- Hvordan sletter du indhold i TinyMCE?
- Hvordan gemmer du TinyMCE-indhold i databasen?
- Hvordan gemmer jeg HTML-indhold af TinyMCE i en fil?
- Hvordan kan jeg hente data fra Wysiwyg editor?
- Hvordan ved jeg, om min Tinymce er tom?
- Hvordan tilføjer jeg Tinymce-editor til HTML?
Hvordan ændrer jeg indhold i TinyMCE editor?
Du kan gøre dette ved hjælp af getContent () -metoden fra TinyMCE API. Lad os sige, at du har initialiseret editoren til et tekstområde med id = ”myTextarea” . Få først adgang til editoren ved hjælp af det samme id, og ring derefter til getContent () . Dette returnerer indholdet i editoren markeret som HTML.
Hvordan får jeg indholdet af TinyMCE editor i jQuery?
Du kan bruge activeEditor til det, eller hvis du (af en eller anden grund) har det originale element, der oprettede editoren i et jQuery-objekt, kan du bruge det jQuery-objekt til at få id'et for det originale element og bruge det for at få indholdet af TinyMCE (ved hjælp af TinyMCE-editoren).
Hvordan får du data fra TinyMCE teksteditor?
- Trin 1: Opret filer. Opret getdata. html-fil inde i tinymce-projektmappen. Opret getdata. js-fil inde i js-mappen. ...
- Trin 2: Kode. Åbn getdata. html-fil og skriv følgende kode. <!
Hvordan tilføjer du tekst i TinyMCE?
tinymce. activeEditor. execCommand ('mceInsertContent', falsk, " <b>fed skrift</ b> "); indsætter fed skrift på den aktuelle markørplacering.
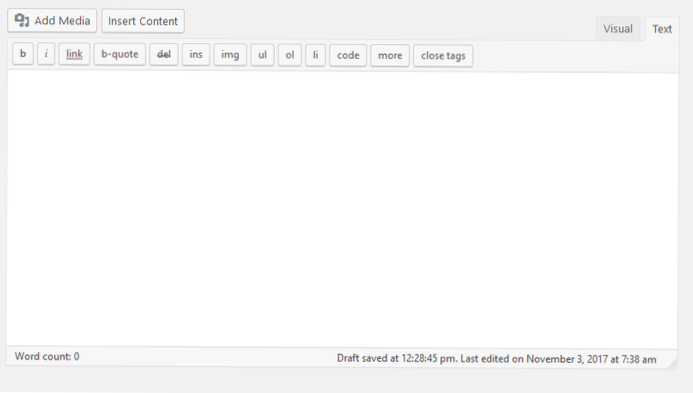
Hvad er TinyMCE editor?
TinyMCE er en online rich-text editor, der er frigivet som open source-software under LGPL. ... TinyMCE er designet til let at integrere med JavaScript-biblioteker som React, Vue. js, AngularJS og Bootstrap samt indholdsstyringssystemer som Joomla!, og WordPress.
Hvordan sletter du indhold i TinyMCE?
lilleMCE. activeEditor. setContent (''); Indstiller det angivne indhold til editorinstansen, dette rydder indholdet, inden det indstilles ved hjælp af de forskellige muligheder for oprydningsregler.
Hvordan gemmer du TinyMCE-indhold i databasen?
php: En klasse til at holde metoder.
- Trin 1: Opret MySQL-databasetabel. ...
- Trin 2: Inkluder Bootstrap, jQuery og TinyMCE Editor-filer. ...
- Trin 3: Opret formular med TinyMCE Editor. ...
- Trin4: Initialiser TinyMCE Editor. ...
- Trin5: Håndter formularen Indsend og gem indhold. ...
- Trin 6: Vis gemte poster.
Hvordan gemmer jeg HTML-indhold af TinyMCE i en fil?
For at gemme siden skal du indsætte TinyMCE i en HTML-form og tilføje en afsendeknap. Så bliver du nødt til at håndtere den indsendte formular med et sprog som PHP. Et opkald til funktionen file_put_contents () skal gøre det.
Hvordan kan jeg hente data fra Wysiwyg editor?
Når du bruger WYSIWYG-editor til at hente data, skal du ofte analysere direktivetags … for at få det endelige output. Hvis du direkte udskriver indholdet, får du mærkelige resultater. Så det er altid en god praksis at filtrere indholdet, før det udskrives.
Hvordan ved jeg, om min Tinymce er tom?
Rediger: Du kan hente id for editorens container med metoden getContainer (): tinyMCE. få ('tinyeditor'). getContainer () .
Hvordan tilføjer jeg Tinymce-editor til HTML?
I denne vejledning lærer vi at konfigurere TinyMCE en HTML WYSIWYG teksteditor til dit webprojekt.
- Krav. Vi har brug for følgende emner. ...
- Trin 1: Download TinyMCE. ...
- Trin 2: Download jQuery. ...
- Trin 3: Opret et nyt projekt: tinymce. ...
- Trin 4: Opret et indeks. ...
- Trin 5: Opret init-tinymce. ...
- indeks. ...
- init-tinymce.
 Usbforwindows
Usbforwindows