- Hvordan slipper jeg af det hvide område i CSS?
- Hvordan fjerner jeg det hvide mellemrum i HTML?
- Hvordan fjerner du ekstra plads i CSS?
- Hvorfor er der hvidt mellemrum mellem divs??
- Hvordan fjerner jeg mellemrummet mellem knapperne?
- Hvordan fjerner jeg afstanden mellem mine billeder?
- Hvordan kommer jeg ud af det hvide rum Omori?
- Hvordan fjerner jeg det hvide mellemrum under sidefoden i HTML?
- Hvordan reducerer jeg afstanden mellem lister i CSS?
- Hvordan fjerner jeg indbygget blokafstand?
Hvordan slipper jeg af det hvide område i CSS?
Normalt skal indstillingsmargen: 0 og polstring: 0 for html- og kropselementerne, som du har gjort, være nok til at fjerne al afstand på siden.
Hvordan fjerner jeg det hvide mellemrum i HTML?
html-side vises her i IE7. Denne afstand findes på grund af body-elementets standardmargen. På grund af dette kan vi fjerne afstanden ved at indstille margenen på kropselementet til 0. Dette gøres i stil-test-2.
Hvordan fjerner du ekstra plads i CSS?
Fjernelse af mellemrummet mellem din overskrift og dit indhold
- Klik på det første element på siden (i.e. et afsnit eller billede)
- Se efter indstillingen Margener i afsnittet Indstillinger på højre sidepanel.
- Deaktiver indstillingen "sammenkædet akse".
- Indstil en negativ margen øverst (i.e. -50px)
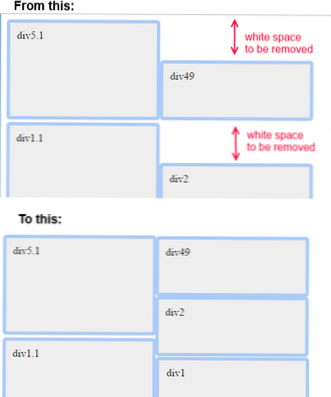
Hvorfor er der hvidt mellemrum mellem divs?
Du får hvidt mellemrum der, fordi du har hvidt mellemrum mellem div. Mellemrum mellem indbyggede elementer fortolkes som et mellemrum. Dette er dog en dårlig måde at gøre, hvad du vil gøre. Du skal flyde elementerne, hvis det er det, du vil gøre.
Hvordan fjerner jeg mellemrummet mellem knapperne?
Der er to metoder til at fjerne mellemrummet mellem inline-blokelementer.
- Metode 1: Tildel skriftstørrelsen til overordnet til den indbyggede blok elemennt til 0px, og tildel derefter den korrekte skriftstørrelse til. det integrerede blokelement.
- Produktion:
- Metode 2: Gør visningen af det overordnede element til at bøje.
- PRODUKTION:
Hvordan fjerner jeg mellemrummet mellem mine billeder?
Brug af "display: block;" Ejendom
Hver gang billeder bruges ved siden af hinanden i cellerne i en tabel - uanset celleens bredde eller højde - skal der tilføjes en visningsblokstil. Dette fjerner det hvide hul mellem billederne.
Hvordan kommer jeg ud af det hvide rum Omori?
Den eneste måde at komme ud af det hvide rum igen er at åbne din menu. Du får vist en foruroligende mulighed. Den første mulighed, du ser øverst til venstre i menuen, er “stak.”Det betyder, at den eneste måde for Omori at forlade det hvide rum anden gang er at stikke sig selv.
Hvordan fjerner jeg det hvide mellemrum under sidefoden i HTML?
Der er flere måder at forhindre, at dette sker på. Den ene er at tilføje en kant eller en polstring (1 pixel er nok) til toppen og bunden af beholderen for at forhindre tekstmargenen i at undslippe. En anden måde er at tilføje overløb: skjult til containeren.
Hvordan reducerer jeg afstanden mellem lister i CSS?
Afstanden mellem listeelementer i en ordnet liste eller et itemizedlist-element kan minimeres af dokumentforfatteren ved at tilføje en spacing = "compact" -attribut til listen. I HTML-output får listen en kompakt = "kompakt" attribut på startlisten for at reducere afstanden i browseren.
Hvordan fjerner jeg indbygget blokafstand?
Løsning 2: Indstil nul skriftstørrelse på overordnet element
Du kan også bruge den negative margen på 4 pixels som margin: -4px; på inline-blokelementerne for at løse dette problem, men de ovennævnte to metoder er mere ligetil.
 Usbforwindows
Usbforwindows