- Hvordan slipper jeg af sideplads i WordPress?
- Hvordan fjerner jeg tom plads fra et websted?
- Hvordan slipper jeg af plads i højre side i HTML?
- Hvordan fjerner jeg pladsen under min overskrift?
- Hvordan fjerner du plads i Elementor?
- Hvordan slipper jeg af det hvide mellemrum under sidefoden i WordPress?
- Hvorfor er der hvidt mellemrum mellem divs?
- Hvordan slipper jeg med mine standardbrowsermargener?
- Hvordan slipper jeg af det hvide område øverst på min hjemmeside?
- Hvordan fjerner jeg mellemrum mellem kanter og tekst?
- Hvordan slipper jeg af med ekstra polstring i CSS?
Hvordan slipper jeg af plads i WordPress?
Sådan fjernes sidebjælke i WordPress
- Log ind på dit WordPress-dashboard.
- Gå til Udseende > Widgets i venstre side af dit dashboard.
- Find Sidebar-området.
- Udvid widgetsektionen ved at klikke på pil ned.
- Klik derefter på Slet.
- Gentag disse trin, indtil du har slettet alle widgets under Sidepanel-området.
Hvordan fjerner jeg tom plads fra et websted?
html-side vises her i IE7. Denne afstand findes på grund af body-elementets standardmargen. På grund af dette kan vi fjerne afstanden ved at indstille margenen på kropselementet til 0. Dette gøres i stil-test-2.
Hvordan slipper jeg af plads i højre side i HTML?
“Hvordan man fjerner det hvide område i højre side af websiden” Kodesvar
- html, krop
- margen: 0;
- polstring: 0;
- overflow-x: skjult;
Hvordan fjerner jeg pladsen under min overskrift?
Sådan fjernes mellemrummet mellem en overskrift i et Word-dokument
- Placer markøren i slutningen af overskriften i dokumentet.
- Klik på "File" i topmenuen, og vælg derefter "Page Setup."
- Vælg fanen "Margener" i vinduet Sideopsætningsegenskaber.
- Sænk værdien "Topmargen" i egenskaberne Margener. ...
- Klik på "OK" for at indstille margenerne.
Hvordan fjerner du plads i Elementor?
Fjernelse af mellemrummet mellem elementerne
- I WordPress venstre dashboard-menu skal du gå til Elementor > Indstillinger.
- I fanen Stil skal du finde indstillingen Mellemrum mellem widgets og indstille din foretrukne værdi til mellemrummet mellem elementer (enhed: px). For eksempel, hvis du vil fjerne standardrummet mellem widgets helt, skal du bare indstille værdien til 0;
- Gem ændringer.
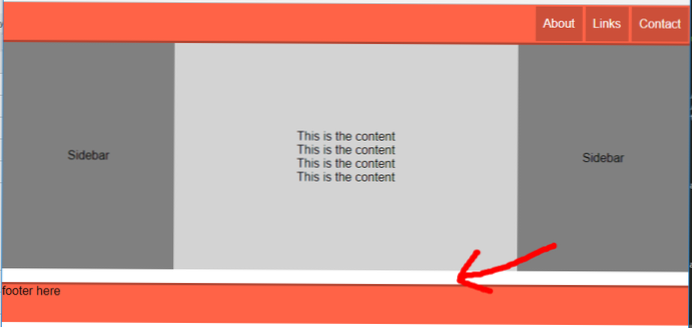
Hvordan slipper jeg af det hvide mellemrum under sidefoden i WordPress?
Løsningen var at gå til sidefodsiden og klikke på rediger med elementor og derefter klikke på alle sektioner i min sidefod og i layout under redigeringssektionen finde indstillingen kaldet overløb og derefter fra rullemenuen vælge som skjult gentagelse for alle sektioner i sidefod og klikke på opdatering efter færdig.
Hvorfor er der hvidt mellemrum mellem divs?
Du får hvidt mellemrum der, fordi du har hvidt mellemrum mellem div. Mellemrum mellem indbyggede elementer fortolkes som et mellemrum. Dette er dog en dårlig måde at gøre, hvad du vil gøre. Du skal flyde elementerne, hvis det er det, du vil gøre.
Hvordan slipper jeg af med mine standardbrowsermargener?
Find og ret problemer med webtilgængelighed med lethed ved hjælp af ax DevTools Pro. Prøv gratis! Dette er blevet en meget populær teknik på det seneste og med god grund. Det fjerner al standardmargen og polstring for hvert objekt på siden, uden spærringer, uanset browser.
Hvordan slipper jeg af det hvide område øverst på min hjemmeside?
Gå til dit primære CSS-stilark og se på vælgeren for "#wrapper". Hvis det ikke allerede indeholder "klart: begge;" inde i det, tilføj den ejendom. Det rydder svømmerne og skal afhjælpe det hvide rum øverst på skærmen.
Hvordan fjerner jeg mellemrum mellem kanter og tekst?
Når du bruger CSS til at sætte en grænse på din <th> og <td> tags, vil du bemærke, at du får plads mellem dem. I gamle dage ville du fjerne dette rum ved hjælp af den nu udfasede cellespacing-attribut. I disse dage gør du det med CSS-grænsekollaps-ejendommen.
Hvordan slipper jeg af med ekstra polstring i CSS?
En simpel skriftstørrelse: 0 til det overordnede element fungerer. Du kan løse dette problem ved hjælp af HTML som følger: Du kan løse dette problem ved hjælp af CSS som følger: Indstil attributets skrifttypestørrelse: 0 på forælderen, i.e.
 Usbforwindows
Usbforwindows