- Hvordan stabler du Z-indeks?
- Hvordan stabler du elementer oven på hinanden?
- Hvordan opretter jeg en stablingskontekst?
- Fungerer Z-Index med position relativ?
- Kan to elementer have samme z-indeks?
- Hvad er brugen af Z-Index?
- Hvordan lægger jeg to divs side om side?
- Hvordan flytter jeg et element oven på en anden CSS?
- Hvad er stabling af elementer?
- Er Z-indeks arvet?
- Hvordan vælger du et element i CSS?
- Hvorfor fungerer Z-Index ikke?
Hvordan stabler du Z-indeks?
z-index bruges til at specificere en anden stabelrækkefølge end standard. At flytte et element tættere på toppen af stakken (i.e., visuelt tættere på brugeren) tildeles elementets z-indeksegenskab en positiv heltalværdi.
Hvordan stabler du elementer oven på hinanden?
Brug af CSS-positionsejendom: Positionen: absolut; egenskab bruges til at placere ethvert element i den absolutte position, og denne egenskab kan bruges til at stable elementer oven på hinanden. Ved hjælp af dette kan ethvert element placeres hvor som helst uanset placeringen af andre elementer.
Hvordan opretter jeg en stablingskontekst?
Nye stablingskontekster kan dannes på et element på en af tre måder:
- Når et element er rodelementet i et dokument ( <html> element)
- Når et element har en anden positionsværdi end statisk og en z-indeksværdi anden end auto.
- Når et element har en opacitetsværdi mindre end 1.
Fungerer Z-Index med position relativ?
Bemærk: z-indeks fungerer kun på placerede elementer (position: absolut, position: relativ, position: fast eller position: klæbrig) og flex-emner (elementer, der er direkte visningsbørn: flex-elementer).
Kan to elementer have det samme z-indeks?
Ja, det er sikkert at antage. Ifølge W3C: Hver boks hører til en stablingskontekst. Hver positioneret boks i en given stablingskontekst har et heltal stakniveau, som er dens position på z-aksen i forhold til andre stakniveauer inden for den samme stablingskontekst.
Hvad er brugen af Z-Index?
Z-index CSS-egenskaben indstiller z-rækkefølgen af et positioneret element og dets efterkommere eller flex-elementer. Overlappende elementer med et større z-indeks dækker dem med et mindre.
Hvordan lægger jeg to divs side om side?
For at placere diverne side om side bruger vi float-ejendommen til at flyde hver . float-child element til venstre. Da de begge svæver til venstre, vises de side om side, hvis der er plads nok til, at begge kan passe. De passer, fordi vi har to .
Hvordan flytter jeg et element oven på en anden CSS?
Du kan bruge egenskaben CSS-position i kombination med z-indeksegenskaben til at lægge en individuel div over et andet div-element. Z-indeksegenskaben bestemmer stablingsrækkefølgen for placerede elementer (i.e. elementer, hvis positionsværdi er absolut, fast eller relativ).
Hvad er stabling af elementer?
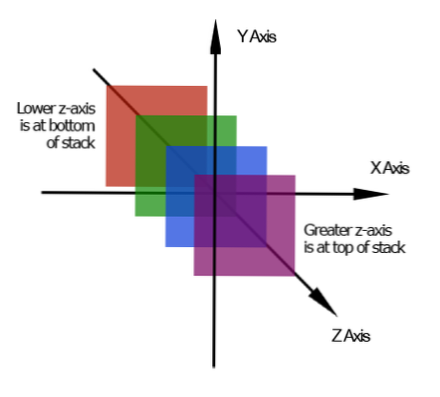
Stablingskonteksten er en tredimensionel konceptualisering af HTML-elementer langs en imaginær z-akse i forhold til brugeren, der antages at være vendt mod visningen eller websiden. HTML-elementer optager dette område i prioriteret rækkefølge baseret på elementattributter.
Er Z-indeks arvet?
Nej, det er ikke arvet. Du kan se det i MDN-artiklen. Vær dog opmærksom på, at z-indeks indstiller z-position i forhold til stablingskonteksten. Og et placeret element med ikke automatisk z-indeks skaber en stablingskontekst.
Hvordan vælger du et element i CSS?
CSS-klassevælgeren
Klassevælgeren vælger HTML-elementer med en bestemt klasseattribut. For at vælge elementer med en bestemt klasse skal du skrive en periode (.) tegn efterfulgt af klassens navn.
Hvorfor fungerer Z-Index ikke?
TL; DR: den mest almindelige årsag til, at z-indeks ikke fungerer, erklærer ikke eksplicit en CSS-positionsværdi (i.e. position: relativ, absolut, fast eller fast) på elementet. Men hvis dette ikke har løst dit z-indeksproblem eller bare vil få lidt mere information om CSS-ejendommen, så lad os gå lidt dybere.
 Usbforwindows
Usbforwindows